Cómo Limpiar tu Memoria Caché
Qué es el Caché?El caché, o memoria caché, es en otras palabras, los archivos
temporales de internet que se almacenan en tu computadora. Estos archivos temporales son una especia de huella, o registro, de los sitios
visitados con anterioridad, ya sea visual, auditivo
o algún tipo de descarga que hayas realizado. Esto
incluye páginas web, imágenes, sonidos, y las llamadas
cookies.La memoria caché es un dispositivo intermedio entre tu memoria ram y el navegador.
La memoria caché almacena una página y al momento de que el navegador la solicita
puede tomar algunos elementos, o la página completa, de los archivos
temporales de internet almacenados en tu computadora.Para limpiar la memoria caché de tu computadora, depende del navegador que uses.
Para Internet Explorer 6.0 estos son los pasos:
1. Abrir una ventana del navegador
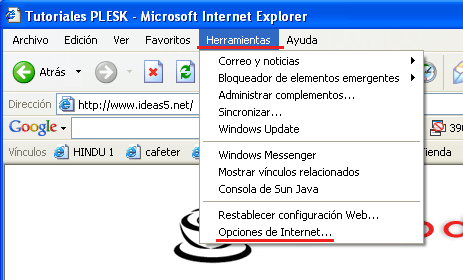
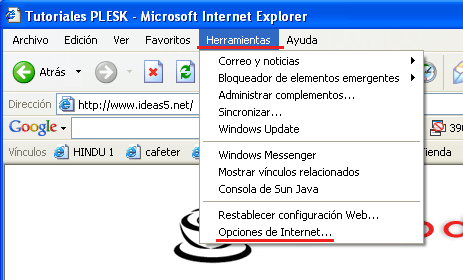
2. Clic sobre Herramientas en el menú
3. Clic sobre Opciones de Internet

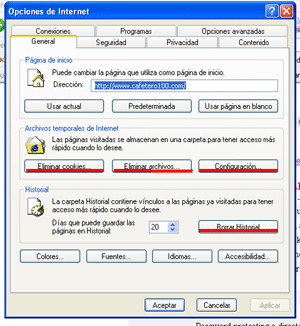
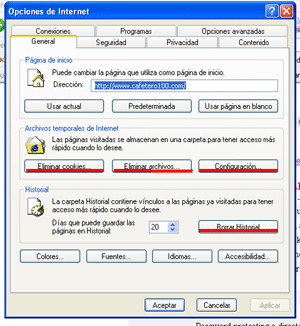
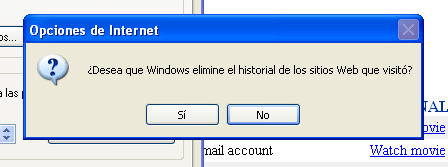
4. Clic sobre Borrar Historial

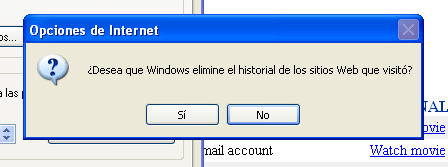
Da clic sobre el cuadro de diálogo que aparece, en la opción SI. Puede tomar un poco de tiempo, incluso minutos. Ten paciencia.

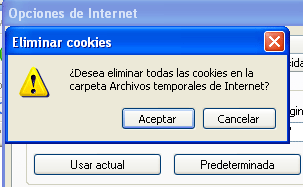
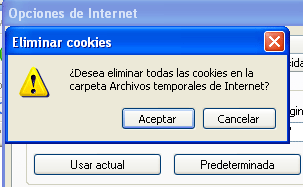
5. Clic sobre Eliminar Cookies
Da clic sobre el cuadro de diálogo que aparece, en la opción ACEPTAR.

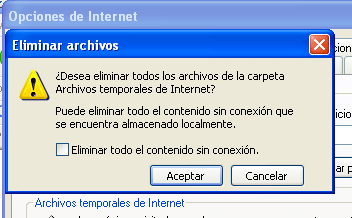
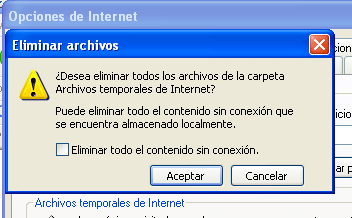
6. Clic sobre Eliminar archivos
Da clic sobre el cuadro de diálogo que aparece, en la opción ACEPTAR. No te olvides de marcar la opción ELIMINAR TODO CONTENIDO SIN CONEXION.

7. Clic en el botón ACEPTAR de tu ventana principal de diálogo. Esta ventana se cerrará automáticamente.
8. Cerrar toda ventana del navegador.
9. Abrir ventana nueva, y ¡listo!
TIP:
Para un webmaster o desarrollador de páginas web, es muy importante saber que la
versión de la página que está viendo en su navegador en la más reciente. Existe en
Internet Explorer la posiblidad de controlar este punto.
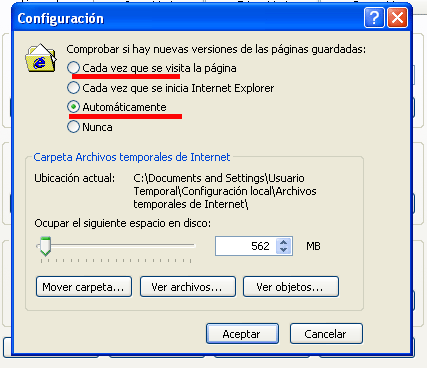
En la misma ventana de eliminación de limpieza de caché:
Herramientas-Opciones de internet-General
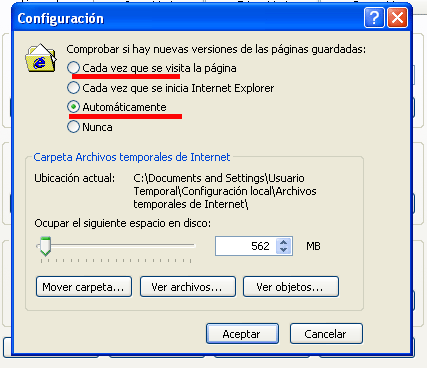
está la opción de Configuración. Por defecto, Internet Explorer lo coloca en
Automáticamente. Para forzar la solicitud de la página del servidor de internet
cuando se visite y no la tome de la memoria caché del navegador, es importante seleccionar
aquí CADA VEZ QUE SE VISITA LA PAGINA. De esta manera, las páginas que se visiten
serán sin duda la última versión que se encuentre almacenada en el servidor
de tu ISP.

Un punto en contra es la velocidad de acceso a las páginas (ya que se hace
ligeramente más lento el acceso), pero si usas
algún tipo de tecnología o lenguaje para elaborar páginas web o servicios en la
internet sin duda esta caracterísitca estará habilitada.
Para Firefox, estos son los pasos generales para limpiar la memoria caché:
1. Clic en Tools y selecciona Options.
2. Clic sobre el ícono de Privacy.
3. Clic sobre el botón de Clear que corresponde a la opción Cache.
4. Clic en Ok.
5. Cerrar todo navegador y abrir uno nuevo.
LOS NAVEGADORES Y SU RELACION CON NUESTRAS PAGINAS WEB
Un navegador es la herramienta utilizada por alguien para ver tu página web.
Sin embargo, hay una amplia variedad de navegadores de los cuales escoger.
Internet Explorer, Firefox, Netscape, Opera, Safari, por mencionar sólo
algunos de ellos, y entre ellos tienen comportamientos distintos para
presentar las páginas web que interpretan. Puedes sin duda desarrollar
tu sitio para ser visto exclusivamente por un tipo de navegador, pero eso dejará
fuera (o casi fuera) a cualquier otro visitante con un navegador distinto.
Un punto importante a tomar en cuenta para la afinación de detalles en tu página web
es sin duda la popularidad de cada navegador, y las versiones entre ellos.
Sin duda, el más popular es Internet Explorer. Un segundo navegador muy importante
es Firefox, que utiliza una versión de Mozilla, también utilizada por
Netscape y otros más. Opera es uno de los navegadores alternativos más populares.
Para los usuarios de Mac, sin duda alguna Safari es un navegador importante.
Para los usuarios de Linux, Konqueror.
Estos navegadores tienen versiones diferentes y pueden existir diferencias sustanciales entre
cada una de ellas.
Un punto importante es que tu sitio sea accesible para cualquier visitante, utilizando el navegador
de su preferencia.
Algunas recomendaciones a tomar en cuenta al desarrollar tu página o sitio web son:
1. Un punto importante para conocer qué navegador utilizan los visitantes de tu sitio es
visitar las estadísticas que te proporcione el hosting, o los logs de visita en tu servidor.
Allí tendrás los datos de la cantidad de ingresos y el navegador utilizado.
2. Utilizar con mesura las últimas caracterísitcas del HTML Dinámico, ya que por lo general
son las últimas versiones de navegador que hacen uso de ello. Es preferible y más seguro utilizar
versiones de HTML dinámico soportado por versiones anteriores de navegador.
3. Utilizar con mesura los últimos avances en programación Flash, ya que por lo general son
las últimas versiones de navegador que hacen uso de ello. Es preferible y más seguro utilizar
versiones de Flash soportado por versiones anteriores de navegador.
4. Que el HTML que utilices tenga una estructura completa. Si abres una etiqueta, debe de cerrarse,
con excepción de etiquetas como
.Algunos navegadores como Internet Explorer pueden
hacer caso omiso de ellos, pero otros, como Opera, puede presentarlo diferente, o no presentarlo.
5. Pueden existir, y de hecho existen, caracaterísticas de HTML no soportadas por uno u otro navegador.
Si programas especificamente para un navegador, es bueno que tengas en cuenta las diferencias.
Y si programas para acceso general, igual, es bueno que las tomes en cuenta, ¡para no usarlas!
Ten también cuidado con las etiquetas solo soportadas por un navegador específico.
6. Siempre es más seguro no utilizar las más nuevas versiones de html, y garantizar acceso a
los navegadores que aún están en el mercado. Igualmente, tomar en consideración que etiquetas pueden
ya no ser soportadas en los nuevos navegadores, y cuales son sus substitutos.
7. Las versiones de Javascript pueden ser otro problema. En caso de utilizar las últimas versiones
de este scripting language, es recomendable utilizar dos versiones de página ya que sin esa funciona
lidad las páginas quedan prácticamente inservibles. Por ejemplo, validaciones en páginas o menús.
Es preferible y más seguro utilizar versiones de javascript soportado por versiones anteriores de
navegador.
Tal y como estaba programado, en este número del boletín te entregamos la información básica como cómo limpiar tu memoria
caché y algunos tips básicos para hacer tu programación y desarrollo web menos escabroso. Esperamos que sean de utilidad.
|